Adding Bulk "Not Interested" Buttons to Enhancer for YouTube
January 3, 2022•753 words
YouTube wants to be clean, and show me as many videos as it can. I get it.
Doesn't mean I have to like it, though. Sometimes my feed gets so full of videos I know I'll never watch and it bums me out. Where are the videos I actually want to watch? Where's your algorithmic genius at, YouTube?
This is a short, hastily-written script to make it easier to get rid of multiple videos from my feed, without needing to click so much stuff.
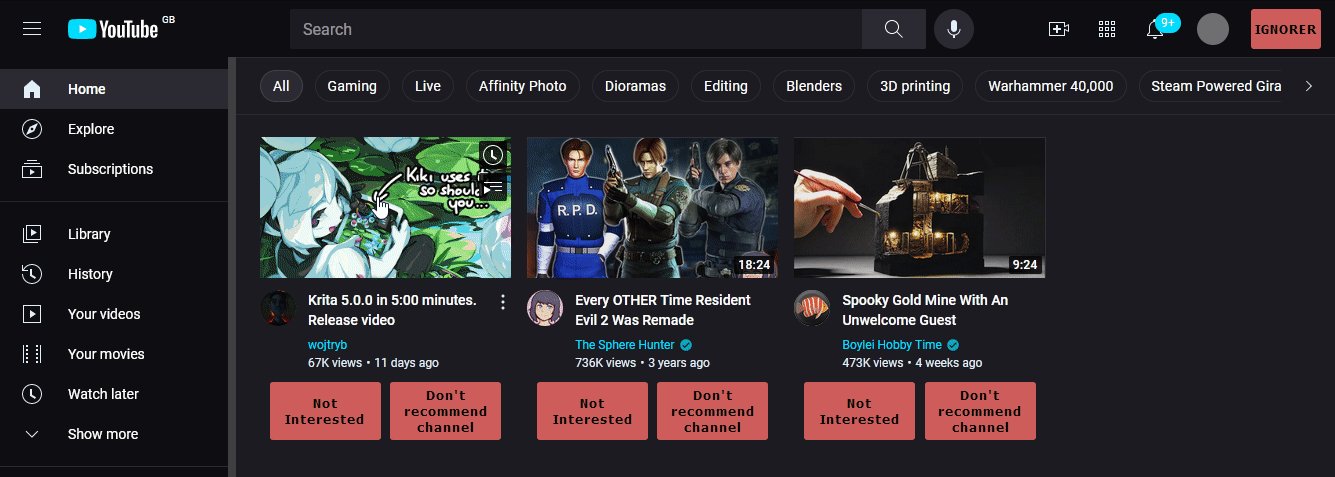
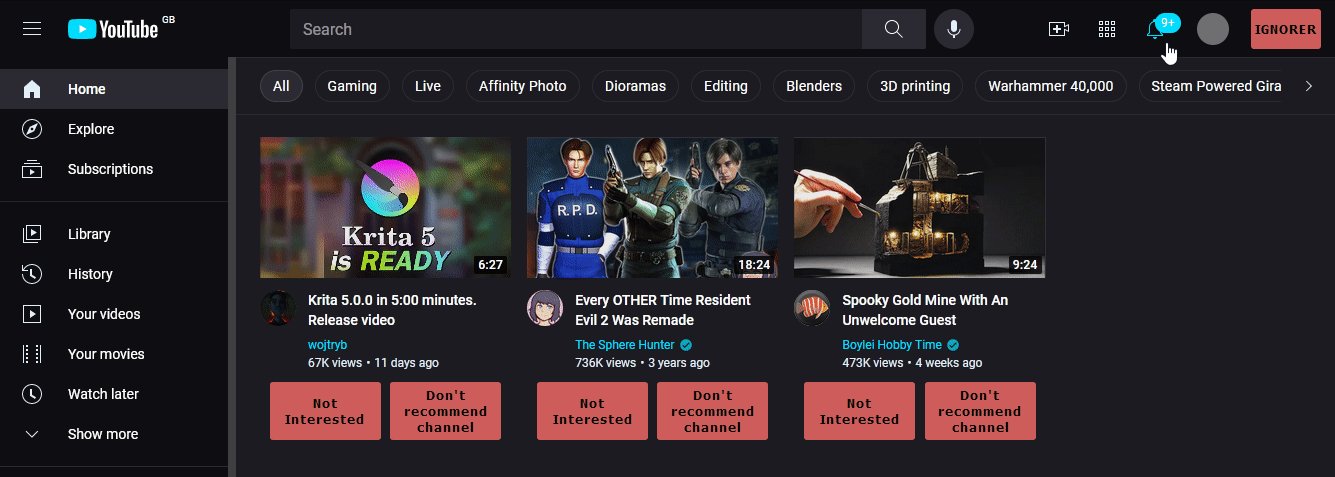
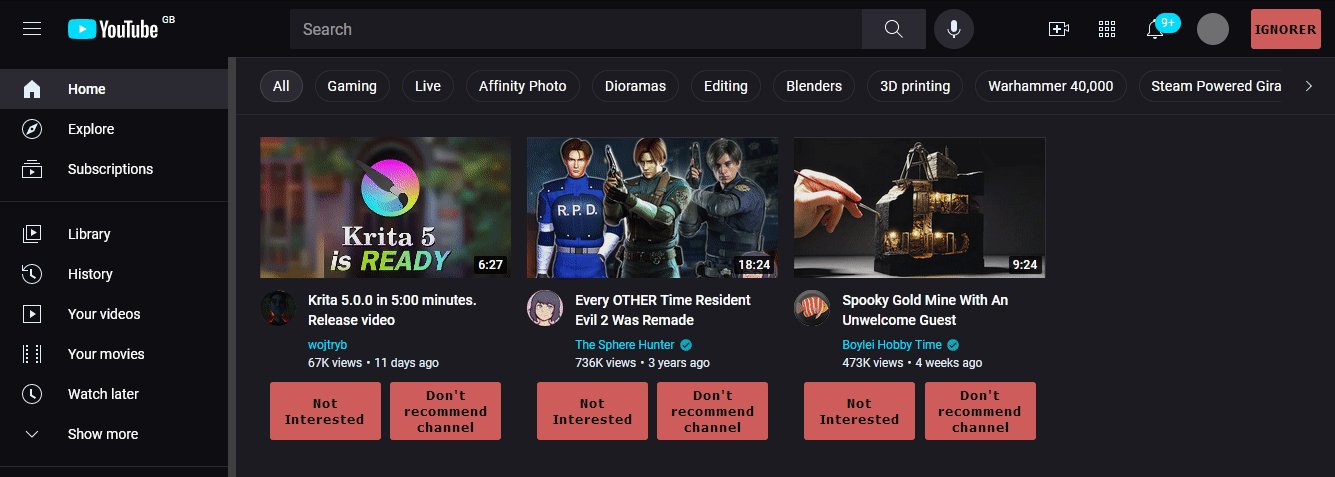
It adds a button to the YouTube header bar. When you click that button it'll toggle on and off two extra buttons for each video that has been loaded into your feed. Those buttons essentially act as a shortcut to the Not interested and Don't recommend channel options you get by clicking a video's three-dot menu.
The example below shows the script in use:

I'm lazy, so I wrote it primarily for use with Enhancer for YouTube™ instead of bundling it into my own extension, but it works as just plain JavaScript in the browser console too. (You need to be signed in to a YouTube account in order for the appropriate options to be available)
Script
var SION = false;
var vids = [];
var channelIndex = 5;
var interestIndex = 4;
var SITOGGLE = document.createElement('button');
SITOGGLE.type = "button";
SITOGGLE.id = "siToggleIgnore";
SITOGGLE.innerHTML = "IGNORER";
document.querySelector('.ytd-masthead#buttons').append(SITOGGLE);
document.querySelector('#siToggleIgnore').addEventListener("click", function() {
SION = !SION;
vids = document.querySelectorAll('#details');
if(SION === true) {
// turn on ignore options
vids.forEach(function(v,i) {
var SIOPTS = document.createElement('div');
SIOPTS.className = "siOpts"
SIOPTS.innerHTML =
'<button type="button" class="siOptButton video" onclick="SIACT(' + i + ', \'video\')">Not Interested</button>'+
'<button type="button" class="siOptButton channel" onclick="SIACT(' + i + ', \'channel\')">Don\'t recommend channel</button>'
;
v.parentNode.append(SIOPTS);
});
} else {
// turn em off
document.querySelectorAll('.siOpts').forEach(function(v,i) {
v.remove();
});
}
});
function SIACT(videoIndex, scope) {
var v = vids[videoIndex];
var clickIndex = (scope == "channel")? channelIndex: interestIndex;
var menu = v.querySelector('#menu ytd-menu-renderer yt-icon-button button')
menu.click();
var popupShownInterval = setInterval(function() {
// wait until the popup's shown (if it exists, and isn't hidden)
var ytMenuExist = document.querySelectorAll('tp-yt-iron-dropdown');
var ytMenuState = document.querySelectorAll('tp-yt-iron-dropdown[aria-hidden="true"]');
if(ytMenuExist.length == 1 && ytMenuState.length == 0) {
clearInterval(popupShownInterval);
ytMenuExist[0].querySelectorAll('tp-yt-paper-listbox ytd-menu-service-item-renderer')[clickIndex].click();
}
}, 50);
}
/*
STYLES
are to be handled by the Enhancer for YouTube™ Custom Theme option (which you can use in conjunction with another theme)
CSS selectors are as follows:
#siToggleIgnore - the toggle button added to the header bar
.siOpts - the div added to each video box, containing the two option buttons
.siOptButton - each of the option buttons
&.video - remove video button
&.channel - remove channel button
*/
Style
#siToggleIgnore, .siOptButton {
background: indianred;
font-weight: bold;
letter-spacing: 1px;
border: none;
border-radius: 3px;
color: currentColor;
cursor: pointer;
}
#siToggleIgnore:hover, .siOptButton:hover {
background: white;
color: indianred;
}
.siOpts {
display: flex;
justify-content: space-between;
padding: 10px 10px 0;
}
.siOptButton {
width: 48%;
padding: 5px;
}
Enhancer for Youtube™ Backup
EfY offers an export/import of your settings. So here's that. It combines the above two sections with my chosen EfY settings. If you want to use it you ought to be able to copy the whole line below and paste it straight in to your Enhancer for YouTube™ Backup import dialog prompt.
{"version":"2.0.111","settings":{"blur":0,"brightness":100,"contrast":100,"grayscale":0,"huerotate":0,"invert":0,"saturate":100,"sepia":0,"applyvideofilters":false,"backgroundcolor":"#000000","backgroundopacity":85,"blackbars":false,"blockads":false,"blockadsexceptforsubs":false,"blockautoplay":true,"blockhfrformats":false,"blockwebmformats":false,"cinemamode":false,"cinemamodewideplayer":true,"controlbar":{"active":false,"autohide":false,"centered":true,"position":"absolute"},"controls":["loop","cinema-mode","size","options"],"controlsvisible":false,"controlspeed":true,"controlspeedmousebutton":false,"controlvolume":false,"controlvolumemousebutton":false,"customcolors":{"--main-color":"#00adee","--main-background":"#111111","--second-background":"#181818","--hover-background":"#232323","--main-text":"#eff0f1","--dimmer-text":"#cccccc","--shadow":"#000000"},"customcssrules":"#siToggleIgnore, .siOptButton {\n background: indianred;\n font-weight: bold;\n letter-spacing: 1px;\n border: none;\n border-radius: 3px;\n color: currentColor;\n cursor: pointer;\n}\n#siToggleIgnore:hover, .siOptButton:hover {\n background: white;\n color: indianred;\n}\n.siOpts {\n display: flex;\n justify-content: space-between;\n padding: 10px 10px 0;\n}\n.siOptButton {\n width: 48%;\n padding: 5px;\n}","customscript":"var SION = false;\nvar vids = [];\nvar SITOGGLE = document.createElement('button');\n\tSITOGGLE.type = \"button\";\n\tSITOGGLE.id = \"siToggleIgnore\";\n\tSITOGGLE.innerHTML = \"IGNORER\";\ndocument.querySelector('.ytd-masthead#buttons').append(SITOGGLE);\ndocument.querySelector('#siToggleIgnore').addEventListener(\"click\", function() {\n\tSION = !SION;\n\tvids = document.querySelectorAll('#details');\n\tif(SION === true) {\n\t\t// turn on ignore options\n\t\tvids.forEach(function(v,i) {\n\t\t\tvar SIOPTS = document.createElement('div');\n\t\t\tSIOPTS.className = \"siOpts\"\n\t\t\tSIOPTS.innerHTML = \n\t\t\t\t'<button type=\"button\" class=\"siOptButton video\" onclick=\"SIACT(' + i + ', \\'video\\')\">Not Interested</button>'+\n\t\t\t\t'<button type=\"button\" class=\"siOptButton channel\" onclick=\"SIACT(' + i + ', \\'channel\\')\">Don\\'t recommend channel</button>'\n\t\t\t;\n\t\t\tv.parentNode.append(SIOPTS);\n\t\t});\n\t} else {\n\t\t// turn em off\n\t\tdocument.querySelectorAll('.siOpts').forEach(function(v,i) {\n\t\t\tv.remove();\n\t\t});\n\t}\n});\nfunction SIACT(videoIndex, scope) {\n\tvar v = vids[videoIndex];\n\tvar clickIndex = (scope == \"channel\")? 5: 4;\n\tvar menu = v.querySelector('#menu ytd-menu-renderer yt-icon-button button')\n\n\tmenu.click();\n\tvar popupShownInterval = setInterval(function() {\n\t\t// wait until the popup's shown (if it exists, and isn't hidden)\n\t\tvar ytMenuExist = document.querySelectorAll('tp-yt-iron-dropdown');\n\t\tvar ytMenuState = document.querySelectorAll('tp-yt-iron-dropdown[aria-hidden=\"true\"]');\n\t\tif(ytMenuExist.length == 1 && ytMenuState.length == 0) {\n\t\t\tclearInterval(popupShownInterval);\n\t\t\tytMenuExist[0].querySelectorAll('tp-yt-paper-listbox ytd-menu-service-item-renderer')[clickIndex].click();\n\n\t\t}\n\t}, 50);\n}\n\n/*\n\tSTYLES\n\tare to be handled by the Enhancer for YouTube™ Custom Theme option (which you can use in conjunction with another theme)\n\tCSS selectors are as follows:\n\t\n\t#siToggleIgnore\t\t- the toggle button added to the header bar\n\t.siOpts\t\t\t\t- the div added to each video box, containing the two option buttons\n\t\t.siOptButton\t- each of the option buttons\n\t\t\t&.video\t\t- remove video button\n\t\t\t&.channel\t- remove channel button\n*/","customtheme":true,"darktheme":true,"date":0,"defaultvolume":false,"disableautoplay":true,"executescript":true,"expanddescription":true,"filter":"none","hidecardsendscreens":false,"hidechat":true,"hidecomments":false,"hiderelated":false,"ignoreplaylists":true,"ignorepopupplayer":true,"localecode":"en_US","localedir":"ltr","message":false,"miniplayer":true,"miniplayerposition":"_top-left","miniplayersize":"_480x270","newestcomments":false,"overridespeeds":true,"pauseforegroundtab":false,"pausevideos":true,"popuplayersize":"640x360","qualityembeds":"hd1080","qualityembedsfullscreen":"hd1440","qualityplaylists":"hd1440","qualityplaylistsfullscreen":"hd1440","qualityvideos":"hd1440","qualityvideosfullscreen":"hd1440","reload":false,"reversemousewheeldirection":false,"selectquality":true,"selectqualityfullscreenoff":false,"selectqualityfullscreenon":false,"speed":1,"speedvariation":0.1,"stopvideos":false,"theatermode":true,"theme":"youtube-deep-dark","themevariant":"youtube-deep-dark-firefox-dark.css","update":1617824806716,"volume":100,"volumemultiplier":10,"volumevariation":5,"whitelist":"","wideplayer":true,"wideplayerviewport":false}}